【WordPress】PageSpeed Insightsで90点以上取る方法を解説

今回はWordPress(cocoonテーマ)でPageSpeed Insightsの測定をモバイル・デスクトップ共に90点以上を取る方法を紹介します。
記事を書いた当時、サイトにはWordPressの無料のcocoonテーマを導入しており、Google AdSenseも入れていたので、それに関連した設定方法も紹介しています。
なお、現在は更なる速度向上と運営コストを下げるために、WordPressからHugoに移行しました。
当サイトのPageSpeed Insightsでの速度
Webサイト運営において、サイトの読み込み速度はSEO面で重要な要素の1つです。当サイトでもサイト速度を重視した設定にしています。
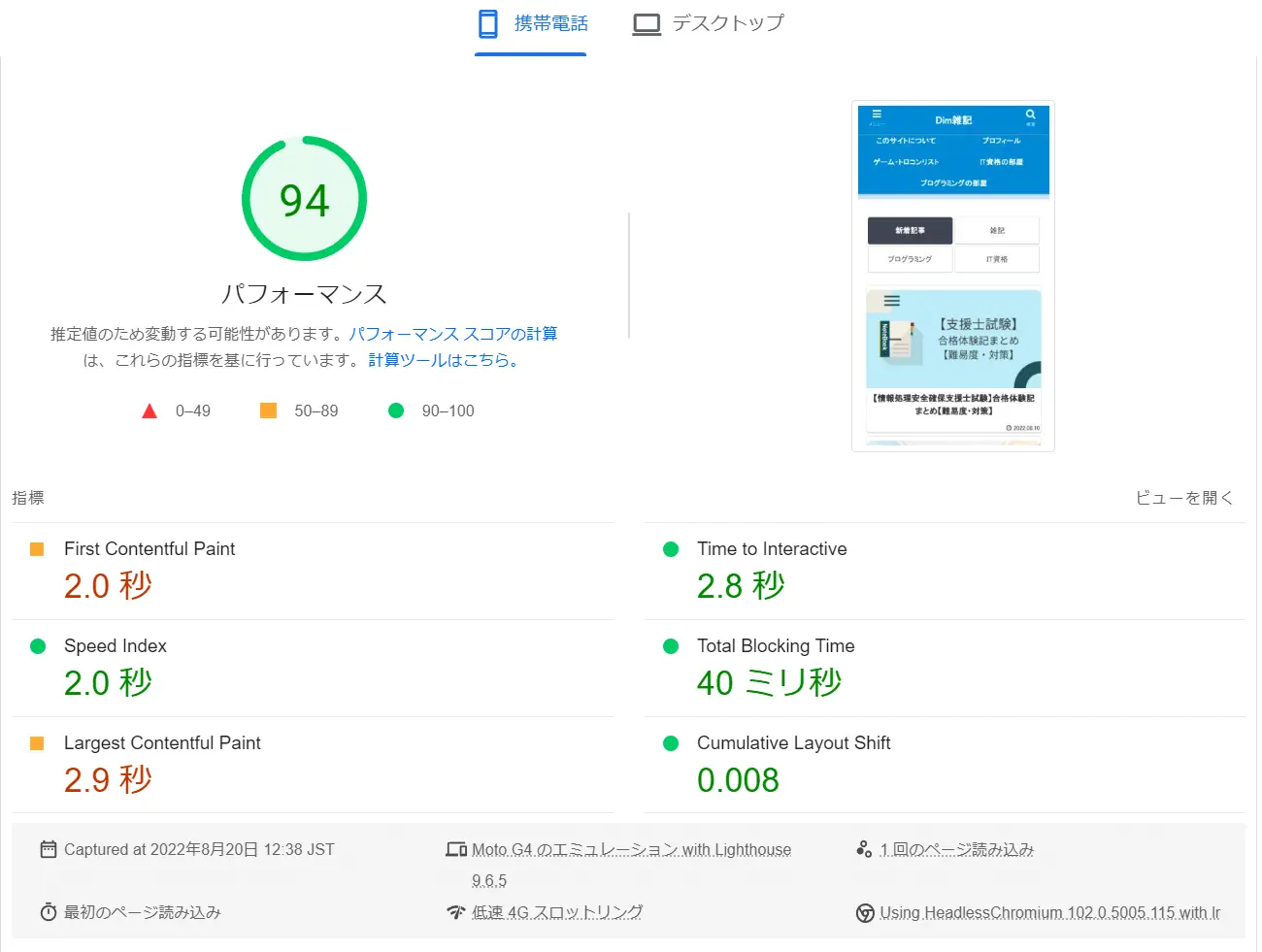
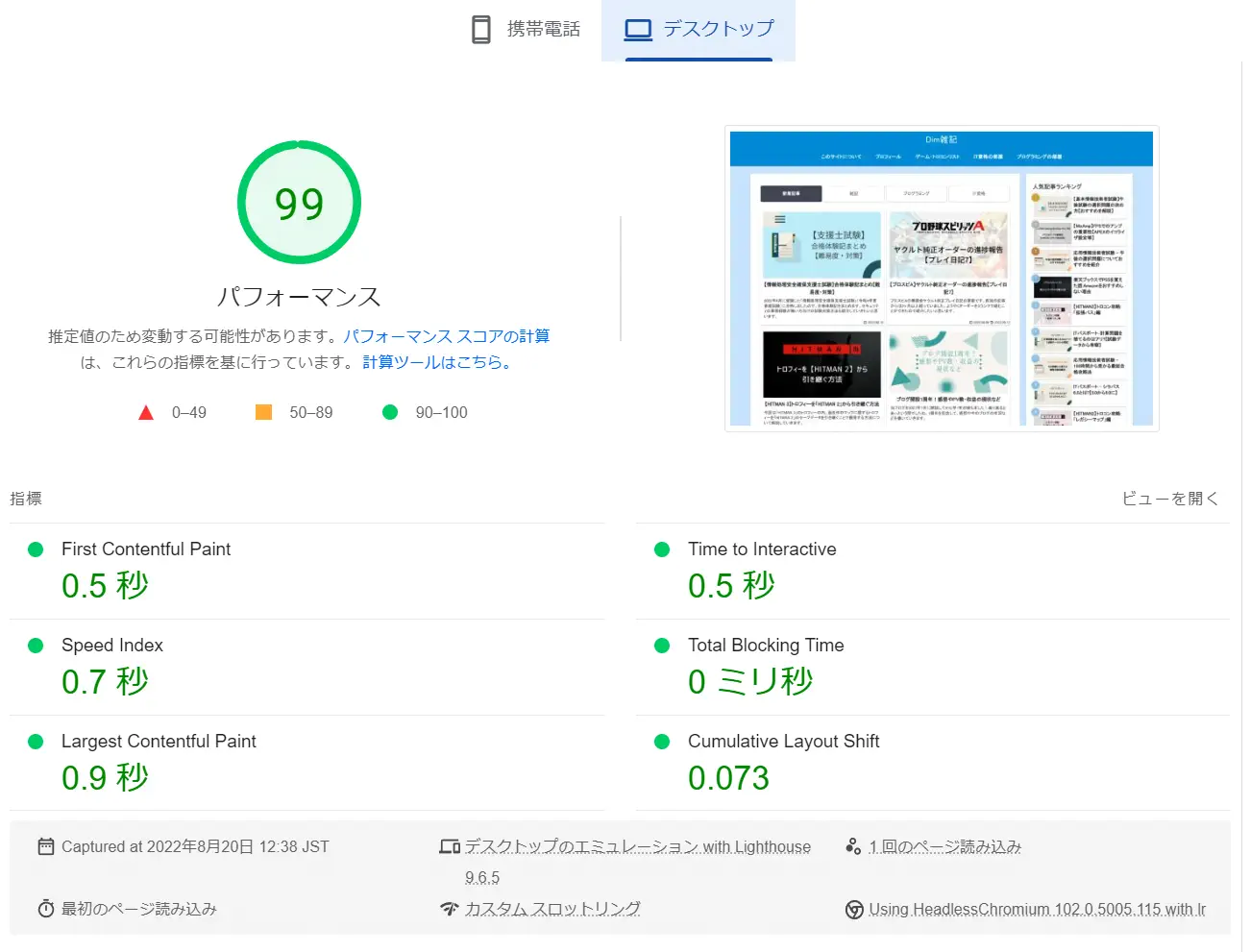
「PageSpeed Insights」で当サイトトップページの速度を計測した結果、スマホは94点、デスクトップは99点でした。
PageSpeed Insightsの計測結果(デスクトップ)
ちなみに、当サイトはレンタルサーバーの「ロリポップ」の一番安いプランで運営しています。単に読み込み速度を向上させるには、お高いレンタルサーバーの高額プランを契約することが単純かつ大きな効果を挙げます。しかし、それだと元も子もないので、お金を掛けずに高速化を目指す方法を取り上げたいと思います。
読み込み速度を向上させる方法
当サイトで行っている高速化の施策を紹介していきます。主にGoogle AdSenseを使用していて、尚且つサイトを高速化したい人向けになります。
結論としては、「不必要な機能は削除する」というのがサイトスピードの向上で大事な要素になります。
1. 不要なプラグインの削除
まず、プラグインは必要最低限の物以外はなるべく減らすようにしましょう。インストールされているプラグインの数が多いと、読み込み速度が低速化する原因になりやすいからです。
わざわざプラグインを入れなくても、多機能なcocoonの設定でカバーできるところも多いです。また、アップデートされていないプラグインを無くすことで、後述する「PHPのバージョンを最新化する」ことも可能になります。
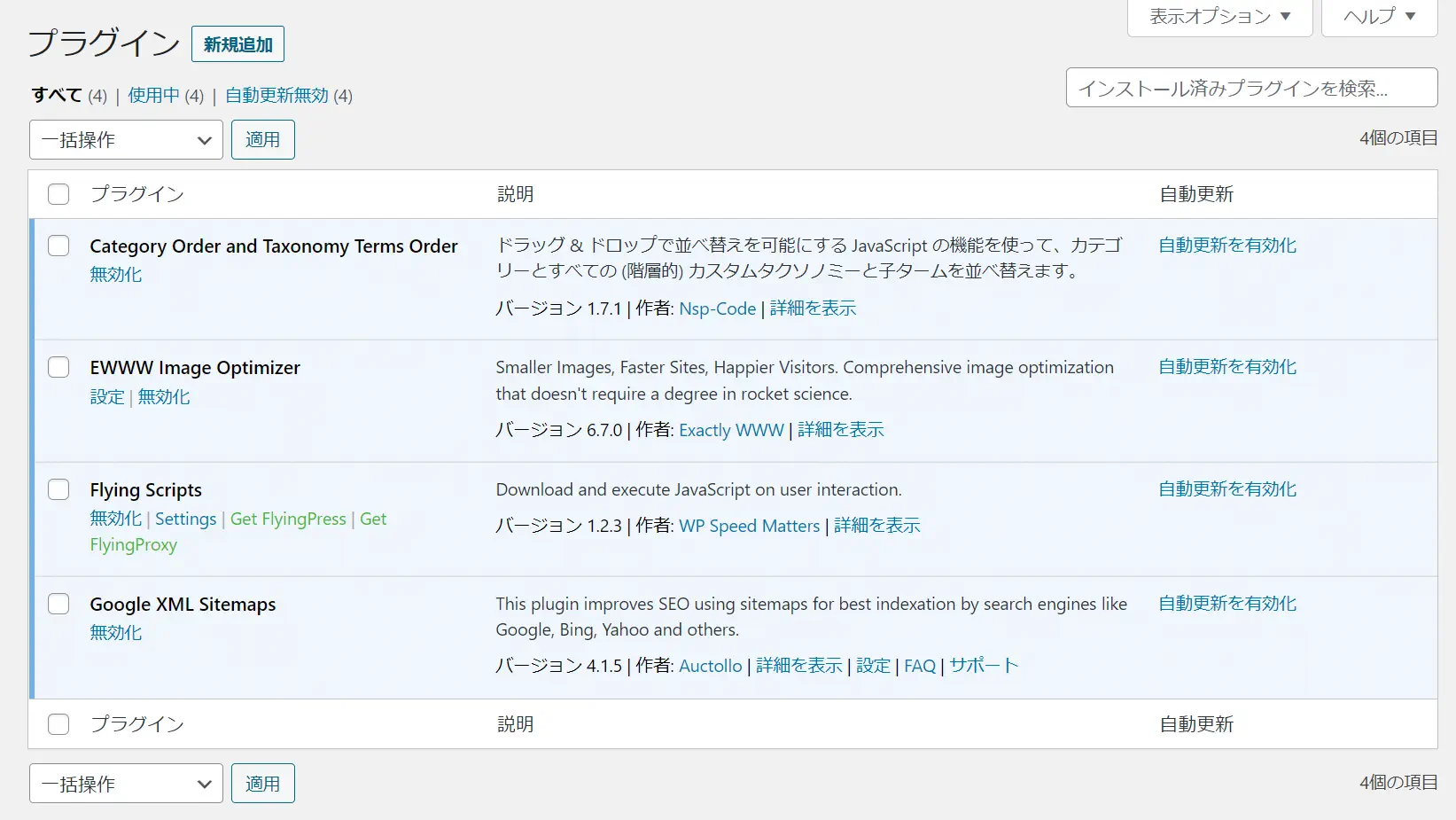
実際に、現在このブログで使用しているプラグインは以下の4つです。
- Category Order and Taxonomy Terms Order
- EWWW Image Optimizer
- Flying Scripts
- Google XML Sitemaps
プラグインを導入しないと実現できない、もしくは非常に手間が掛かるという機能に関してのみ厳選してインストールしています。例えば、今まで使っていたソースコードをハイライト表示させる「SyntaxHighlighter」系のプラグインはかなり重く、cocoonに搭載されているハイライト機能で充分だったのでアンインストールしました。
残ったのはスタンダードで有名なプラグインばかりになりました。一応各プラグインについてさらっと紹介します。
Category Order and Taxonomy Terms Order
カテゴリー・タグを並び替える機能を追加できます。これらの並べ替え機能はcocoonには無い機能なので導入しています。機能的に特に必要なければインストールする必要はありません。
EWWW Image Optimizer
自動でアップロードした画像をwebp形式に変換してくれます(要設定)。画像のwebp形式は軽くてほぼ全てのブラウザで対応しているため効果が大きく導入推奨になります。
Flying Scripts
こちらは「PageSpeed Insights」の「改善できる項目」→「使用していないJavaScriptの削減」の指摘の対策用プラグインになります。指定したJavaScriptを遅延読み込みさせることで、指摘の改善を見込めます。Google AdSenseやGoogle Analyticsを導入している方は導入推奨です。
プラグインの設定で、「使用していないJavaScriptの削減」で指摘されたURLを貼り付けましょう。Timeoutは「4s」辺りに設定すると丁度いいと思います。
Google XML Sitemaps
XMLサイトマップ用のプラグインです。XMLサイトマップ作成はSEO面で効果があるので、基本的に導入推奨です。
2. 問い合わせフォーム用のプラグインを廃止する
お問い合わせページの送信フォーム用のプラグインは「Contact Form 7」などが有名ですね。こちらは便利なのですが、プラグイン自体が重く導入すること速度が低下してしまいます。プラグインを廃止して、代わりに「Googleフォーム」を利用することでプラグイン無しで問い合わせ機能を作成します。
詳しい導入方法は割愛しますが、「お問い合わせフォーム Googleフォーム」などで検索すると色々とやり方が紹介されているので参考になります。
その他、コメント欄も似たような仕組みですので、サイトで使用していない場合は撤去を考えると良いと思います。
3. SNS系ボタン・タイムライン表示を消す
特に「X(Twitter)」のタイムラインに言えることですが、これをサイドバーなどで表示させると全ページでそれらを読み込むことになり、結果的に速度がかなり低下してしまいます。
表示が必要な投稿ページ以外はタイムライン表示を削除した方が速くなります。同様に、SNSのフォローボタンも必要ない場合を削除した方が良いです。
4. PHPの設定を最新化する
PHPの設定を最新化することで速度向上が見込めます。WordPressをインストールしているレンタルサーバーの管理画面でバージョン変更ができます。
ここで注意したいことが、PHPの特定のバージョンに対応していないプラグインを導入した状態で、PHPのバージョンを上げてしまうとエラーが発生してしまうことがあります。アクセスすると「このサイトで重大なエラーが発生しました。」とのみ表示されます。
5. cocoon設定で高速化の設定を行う
cocoonテーマを使用している場合は、「cocoon設定」→「高速化」で全ての機能にチェックをつけます。意図しない挙動が発生しない限り、基本的に全部にチェックを付けるのをおすすめします。
今回はページ読み込み速度の向上についてまとめました。サイトの高速化についてはいまだ模索中なところもあるので、随時更新していきたいと思います。
特にプラグインの整理で速度が大きく改善されたと感じたので、とりあえず見直してみるだけで違うと思います。
なにかしら参考になることがあれば幸いです。以上で記事を終わりにします。